Informacja o „cookies” w Joomla! 2.5, 3.2
- Data Publikacji:
- Aktualizacja:
Od czasu gdy prawo UE nakazuje umieszczanie informacji o technologiach mogących śledzić użytkowników korzystających z mediów elektronicznych pojawiło się wiele różnorodnych rozwiązań wyświetlających ostrzeżenie. Dla Joomla! są to przede wszystkim dodatki, które po zainstalowaniu zajmują się obsługą „cookies”. W tym artykule zrobimy wszystko ręcznie, przy okazji poznając lepiej Joomla! Nie musimy się również martwić o kompatybilność przy aktualizacji. Będziemy korzystać z fundamentalnych technologii Joomla!, PHP i javascript więc mamy szanse na długie życie naszego rozwiązania.
Opis stosowanych metod informacji o plikach „cookie”
Przeglądając zasoby internetu można znaleźć wiele stron podpowiadających w jaki sposób implementować informację o plikach „cookie”. W przypadku Joomla! jest to głównie:
- Zainstalowanie dodatku odpowiedzialnego za obsługę
- Umieszczenie samego kodu javascript wyświetlającego komunikat
Obydwa sposoby działają, ale nie są pozbawione wad. Pierwszy wymaga instalacji dodatku zgodnego z naszą wersją Joomla! W trakcie „życia” witryny musimy się martwić o kompatybilność, bezpieczeństwo i wydajność. W drugim przypadku mamy na stałe umieszczony kod javascript, który niepotrzebnie obciąża łącza i przeglądarkę.
Rozwiązanie łączące obsługę cookies w PHP i javascript
W opisywanym tutaj sposobie wykorzystamy PHP do sprawdzenia czy odwiedzający zaakceptował przy poprzednich odwiedzinach informację o „cookies” (kliknął ok w naszym komunikacie) i jeśli tak, to podczas wyświetlania nie będziemy przesyłać kodu odpowiedzialnego za obsługę. Oszczędność czasu i pasma.
Nasze rozwiązanie w skrócie - wszystkie wpisy w pliku index.php naszego aktywnego szablonu
- Umieszczamy w sekcji head style dla kontenera (div) z informacją
- Jako pierwszy element strony wstawiany kontener z informacją oraz przyciskiem akceptacji
- Dodajemy kod javascript obsługujący przycisk ok
Wszystko obejmujemy kodem warunkowym PHP co pozwala usunąć z układu wszystkie powyższe elementy gdy odwiedzający zakaceptował warunki.
Dodanie do strony elementów obsługujących informację
Zmian dokonujemy w pliku index.php naszego szablonu znajdującego się w katalogu katalog-główny-joomla/templates/aktywny-szablon/index.php
Style lokalne w sekcji head
Jako pierwszy umieszczamy w sekcji head styl CSS dla kontenera z informacją. Kod wstawiamy przed samym zamknięciem znacznika </head>. Przykładowy styl formatowania:
<!-- Nasz plik index.php w szablonie -->
<?php if ($_COOKIE['cookie-accepted'] != 'Y') : //Jeśli plik cookie nie istnieje lub ma wartość różną od "Y" dodajemy style? >
<style type="text/css">
/*Cookie info local styles*/
#cookie-info-wrap {
background-color: #fafafa;
}
.cookie-info {
text-align:center;
font-size:15px;
}
.cookie-info > button {
display: inline-block;
border: 1px solid transparent;
border-radius: 3px;
font-size: 13px;
line-height: 1.5;
color: white;
padding: 0 7px;
vertical-align: middle;
text-align: center;
margin-bottom: 3px;
background-color: #05c5d1;
}
</style>
<?php endif; ?>
<!-- Przed samym zamknięciem head -->
<!-- </head> -->W drugiej linijce powyższego przykładu mamy warunek PHP. Jeśli przeglądający nie zaakceptował informacji, to kod pojawia się na stronie, jeżeli była akceptacja to zapisaliśmy tą informację również w pliku cookie i do czasu wygaśnięcia ciasteczka nie wyświetlamy informacji. Obsługa akceptacji dalej.
Html z komunikatem oraz javascript zapisujący cookie
W tym przykładzie informacja jest umieszczona jako pierwszy element, zaraz po otwierającym <body>, będzie wyświetlana na górze strony. Pod tagiem div jest kod javascript odpowiedzialny za wygenerowanie naszego pliku „cookie” potwierdzającego zgodę oraz natychmiastowe usunięcie informacji (dajemy całemu kontenerowi display:none). Tak jak przy stylach formatujących informacja oraz kod javascript pojawi się wyłącznie wtedy gdy PHP nie stwierdzi obecności zgody.
<!-- <body> Umieszczamy bezpośrednio pod body, lub w innym miejscu gdzie chcemy wyświetlić informację. Lokalizacja nie ma żadnego znaczenia dla działania. -->
<?php if ($_COOKIE['cookie-accepted'] != 'Y') : ?>
<div id="cookie-info-wrap">
<div class="container cookie-info">Nasza strona wykorzystuje... <a href="#">Więcej informacji</a>
<button type="button" onclick="acceptCookieMessage();">ok</button>
</div>
</div>
<script type="text/javascript">
//Funkcja zapisująca na dysku odwiedzającego plik cookie potwierdzający zgodę
//Przekazujemy jej nazwę: 'cookie-accepted',wartość: "Y",czas wygaśnięcia: 365
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = escape(name) + "=" + escape(value) + expires + "; path=/";
}
//Funkcję odczytującą zastępuje na PHP, ale dla lepszej czytelności pozostawiłem w kodzie
//Nie używana
function readCookie(name) {
var nameEQ = escape(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return unescape(c.substring(nameEQ.length, c.length));
}
return null;
}
//Funkcja wywoływana po kliknięciu w przycisk ok (zdarzenie onclick();)
//Po wywołaniu zapisuje ciasteczko na dysku i usuwa z dokumentu informację display: none
function acceptCookieMessage() {
createCookie('cookie-accepted', "Y", 365);//365 - ilosć dni ważności ciasteczka
document.getElementById('cookie-info-wrap').style.display = 'none';
}
</script>
<?php endif; ?>Obsługa wielu języków
Gdy mamy stronę wielojęzyczną, powinniśmy pokazać informację w języku wyświetlania. Trzeba rozwiązać dwie kwestie: tekst komunikatu oraz link prowadzący do artykułu z naszymi zasadami (jeśli nie mamy opisanych zasad, nie mamy zmartwienia z linkiem). Najprostszym sposobem jest dodanie odpowiednich wpisów do plików językowych naszego szablonu. Dla każdego języka języka powinniśmy mieć odpowiednią strukturę katalogów i plików zgodną z zasadami nazewnictwa Joomla!
Dla języka polskiego: katalog-główny-joomla/templates/aktywny-szablon/language/pl-PL/pl-PL.tpl_aktywny_szablon.ini
Dla języka angielskiego: katalog-główny-joomla/templates/aktywny-szablon/language/en-GB/en_GB.tpl_aktywny_szablon.ini
Dodajemy odpowiednie wpisy dla każdego języka. Poniżej przykłady:
Język polski /pl-PL/pl-PL.tpl_aktywny_szablon.ini
TPL_AKTYWNY_SZABLON_COOKIE_INFO="Nasza strona wykorzystuje... "
TPL_AKTYWNY_SZABLON_MORE_INFO="Więcej informacji"
TPL_AKTYWNY_SZABLON_COOKIE_MORE_INFO_LINK="index.php?Itemid=999" ;link do wersji polskiej zasadW powyższym przykładzie użyliśmy przykładowego linka z metody „menusowej”. Więcej informacji na temat prostych adresów w Joomla! w artykule Proste adresy URL w Joomla! 2.5, 3.2
Język angielski /en-GB/en_GB.tpl_aktywny_szablon.ini
TPL_AKTYWNY_SZABLON_COOKIE_INFO="This site... "
TPL_AKTYWNY_SZABLON_MORE_INFO="More info"
TPL_AKTYWNY_SZABLON_COOKIE_MORE_INFO_LINK="link do wersji angielskiej zasad"Teraz musimy zastąpić w naszym kodzie wpisy etykietami z plików językowych. Joomla! domyślnie ładuje pliki językowe z naszego szablonu i mamy do dyspozycji globalną metodę JText::_() do zamiany etykiety na treść w odpowiednim języku. Nasze ostateczne wpisy:
<div id="cookie-info-wrap">
<div class="container cookie-info"><?php echo JText::_('TPL_AKTYWNY_SZABLON_COOKIE_INFO'); ?> <a href="<?php echo JRoute::_(JText::_('TPL_AKTYWNY_SZABLON_COOKIE_MORE_INFO_LINK')); ?>"><?php echo JText::_('TPL_AKTYWNY_SZABLON_MORE_INFO'); ?></a>
<button type="button" onclick="acceptCookieMessage();">ok</button>
</div>
</div>Testowanie poprawności działania
Na koniec przetestujemy czy wszystko prawidłowo działa. Po załadowaniu strony na górze pojawi się komunikat oraz przycisk z akceptacją. Gdy klikniemy „ok” informacja zniknie, a javascript zachowa zgodę na dysku użytkownika. Przy ponownym wyświetleniu strony komunikatu nie będzie. Żeby upewnić się, czy komunikat pojawi się ponownie gdy nie będzie zachowanego ciasteczka. Usuniemy je za pomocą konsoli deweloperskiej Google Chrome i wyświetlimy ponownie stronę - komunikat powinien się pojawić.
- Otwieramy witrynę w Chrome
- Klikamy ok (jeśli wczesniej tego nie zrobiliśmy)
- Przeładowujemy stronę - brak komunikatu
- F12 - wywołujemy DevTools
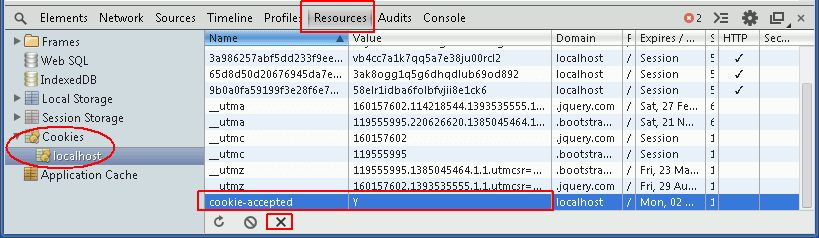
- Zakładka „Resources”
- Panel - Cookies > nazwa witryny
- Znajdujemy cookie-accepted
- Usuwamy
- Przeładowujemy stronę - komunikat powinien być wyświetlany

Jeśli przeszliśmy test zgodnie ze scenariuszem, nasza strona ma zaimplementowaną obsługę komunikatu!
