Menu CSS rozwijane w dół w Joomla! 2.5
- Data Publikacji:
- Aktualizacja:
Przykład prostego, lekkiego menu w Joomla! opartego o czysty CSS bez javascript. Z każdą kolejną aktualizacją przeglądarek, możliwości arkuszy stylów css rosną.
Opis ogólny
Wykonanie w Joomla! rozwijanego w dół menu opartego wyłącznie o CSS ma wiele zalet:
- Bardzo mała ilość kodu, szybkie działanie
- Wszystkie zmiany wyłącznie w arkuszu stylów CSS
- Brak jakichkolwiek problemów z „gryzieniem” się kodu javascript z innymi modułami
Jedyną znaną mi wadą jest to, że tak wykonane menu nie będzie działać w IE 6 (w IE 7 nie testowałem). Wszystkie nowoczesne przeglądarki poradzą sobie z tym doskonale - Mozilla Firefox, Google Chrome, Opera, Internet Explorer 8+ itp.
W naszym poradniku zrobimy menu główne jako rozwijane. Menu takie jest domyślnie zainstalowane w Joomla!
Przygotowanie miejsca w szablonie na opublikowany moduł o typie menu
Wizualnym szkieletem strony w Joomla! jest plik index.php w odpowiednim szablonie. Lokalizacja to Katalog główny Joomla>templates>nazwa szablonu>index.php. Rozmieszczone są w nim znaczniki div w których jest publikowana zawartość witryny (moduły i komponenty). Poniżej kod który umieszczamy w naszym pliku, żeby wyświetlić odpowiednio sformatowane menu.
<div id="main_nav">
<jdoc:include type="modules" name="main_nav" style="none" />
</div>Ponieważ w naszym przypadku będziemy formatować wygląd menu za pomocą selektorów potomnych dla id="main_nav" daliśmy style="none", żeby Joomla! nie wstawiała nam dodatkowego niepotrzebnego div-a. Kod jest czystszy i lżejszy. W zakres tego tekstu nie wchodzi opis przygotowania pliku templateDetails.xml, w którym należy umieścić pozycję dla „main_nav”.
Po zainstalowaniu Joomla 2.5 główne menu serwisu jest domyślnie opublikowane w module na pozycji „position-7” w szablonie beez_20. Zainstalowane szablony są bardzo kompleksowe i nie będę opisywał jak dostosować ich wygląd na potrzeby wyświetlania rozwijanego w dół menu. Zakładam, że mamy własny szablon i umieszczamy w nim samodzielnie kontrolowany kod.
Konfiguracja modułu
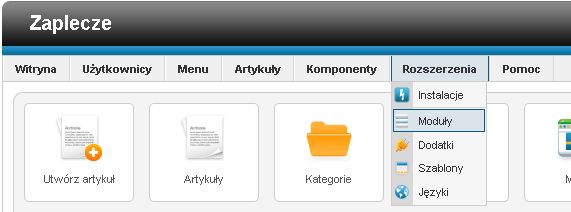
Teraz musimy skonfigurować moduł który wyświetli nam nasze menu. W panelu administracyjnym Joomla! wybieramy „Rozszerzenia>moduły”

Wybieramy z listy modułów „Main Menu”
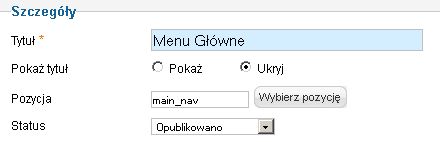
Najważniejsze ustawienia:
- Tytuł - wpisujemy dowolny tytuł naszego menu
- Pozycja - main_nav (jeżeli w naszym pliku index.php użyliśmy innej nazwy, ustawiamy właściwą)
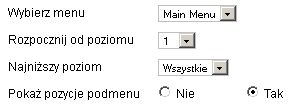
- Wybierz menu - wybieramy Main Menu. Jeżeli zamiast domyślnie zainstalowanego „Main Menu” utworzyliśmy nowe należy wybrać jego nazwę z listy.
- Pokaż pozycje podmenu - Tak (w css sformatujemy tak że pozycje podmenu będą pokazywały się wyłącznie po najechaniu na nadrzędną pozycję)


Uzupełnienie pozycji w menu
Teraz musimy zbudować strukturę naszego menu. Dodajemy potrzebne nam pozycje. Struktura może być dwupoziomowa. Przykładowy układ:
- Home
- O nas
- Artykuły
- Artykuł 1
- Artykuł 2
- Artykuł 3
- Galeria
- Rok 2010
- Rok 2011
- Rok 2012
- Kontakt
Jeżeli w ten sposób ułożymy strukturę to wszystkie elementy znajdujące się na drugim poziomie (Artykuł 1, Artykuł 2, Artykuł 3) wyświetlą się dopiero po najechaniu na poziom nadrzędny (Artykuły)
Sformatowanie modułu w arkuszu stylów CSS
Domyślnie arkusz stylów CSS znajduje się w:
Katalog główny Joomla>templates>nazwa szablonu>css>arkusz_stylów.css. Jeżeli tworzymy szablon zgodnie z przyjętymi zasadami to tam należy umieścić arkusz.
Poniżej kod CSS przykładowego menu z komentarzami, który należy umieścić w naszym arkuszu.
/* zerowanie */
div, ul, li, a {margin:0px; padding: 0px; }
/* formatowanie głównego div-a */
#main_nav {
font-family: arial, sans-serif;
position: relative;
width: 390px;
height:40px;
font-size:14px;
color:#999;
margin: 0px auto;
background-color: rgb(238,238,238);
}
/* wyłączenie kulek w listach */
#main_nav ul {
list-style-type: none;
}
/* pierwszy poziom listy, wszystkie elementy obok siebie */
#main_nav ul li {
float: left;
position: relative;
}
/* linki na pierwszym poziomie */
#main_nav ul li a {
text-align: center;
border-right:1px solid #e9e9e9;
padding:12px;
display:block;
text-decoration:none;
color:#999;
}
/* hover na pierwszym poziomie */
#main_nav ul li a:hover{
background-color:#118eec;
color:#fff;
}
/* domyślnie nie wyświetlamy list na drugim poziomie */
#main_nav ul li ul {
display: none
}
/* wyświetlamy listy na drugim poziomie gdy jest hover na pierwszym */
#main_nav ul li:hover ul {
display: block;
position: absolute;
}
/* formatujemy linki na drugim poziomie gdy jest hover na pierwszym */
#main_nav ul li:hover ul li a {
display:block;
background:#12aeef;
color:#ffffff;
width: 120px;
text-align: center;
border-bottom: 1px solid #f2f2f2;
border-right: none;
}
/* formatujemy hover dla linków na drugim poziomie */
#main_nav ul li:hover ul li a:hover {
background:#6dc7ec;
color:#fff;
}Informacje dodatkowe
Wygląd menu poniżej. Na dzień pisania tego artykułu (2012-05-23) strona dynamik.pl była zbudowana w oparciu o takie menu.
