Porady i sztuczki (tips and tricks) Joomla!, html, css, javascript itp. Cz. 1
- Data Publikacji:
- Aktualizacja:
Zbiór porad, sztuczek i sposobów radzenia sobie z problemami w ogólnie pojętym tworzeniu stron www. Podczas swojej pracy stykam się z typowymi trudnościami lub nowościami, którymi tutaj będę się dzielił. Pierwsza część różnych rozwiązań poniżej.
Kiedy i jak używać atrybutu title i alt w obrazku (tag img)
Definicja atrybutu alt dla znacznika img jest prosta i zrozumiała „alternatywny tekst dla czytników nie wyświetlających obrazków”. Trudniej określić znaczenie definicji atrybutu title „pomocna informacja dla elementu do którego się odnosi”. Moje wnioski odnośnie stosowania alt i title w tagu img są następujące:
- alt - Zawsze uzupełniaj. Opisz zawartość obrazka. Użyj prostego i przejrzystego opisu treści zdjęcia, zawrzyj z umiarem słowa kluczowe, użyj do 60 znaków. Opisz „najkrócej jak to możliwe i dokładnie na ile to niezbędne”. Atrybut alt ma duży wpływ na SEO.
- title - Użyj w przypadku gdy obraz jest łączem. Opisz w skrócie stronę do której odnosi się link. Nie powielaj tekstu z atrybutu alt.
Czym zastąpić atrybuty „cellspacing” i „cellpadding” w znaczniku table?
Żeby wyzerować odstępy w komórkach tabeli używało się dotychczas atrybutów tabeli. Stary kod wyglądał mniej więcej tak:
<table cellspacing=0 cellpadding=0>
</table>Dzisiaj zastępujemy go nowym:
<table style=”border-collapse:collapse; border-spacing:0;”>
</table>Wyłączanie biblioteki mootools w Joomla! 2.5
Jeżeli mamy stronę na której nie są wykorzystywane biblioteki mootools można je z powodzeniem wyłączyć. Przyspieszy to ładowanie witryny co poprawi komfort odwiedzających i nasz wizerunek w gronie wyszukiwarek. Standardowa strona informacyjna z menu w czystym CSS nie potrzebuje mootools. Strona dynamik.pl na dzień pisania tego artykułu () ma wyłączone ładowanie mootools. Przed opublikowaniem „na żywo” polecam wykonać testy na poprawność działania witryny. W pliku index.php naszego szablonu (/templates/nasz_szablon/index.php) należy umieścić jedną linijkę kodu:
<!-- Nad sekcją generującą nasz kod w znaczniku head wstawiamy poniższą linijkę -->
<?php $document =&JFactory::getDocument();unset($document->_scripts[$this->baseurl . '/media/system/js/mootools-core.js']);?>
<jdoc:include type="head" /><!-- Kod w szablonie generujący sekcję w znaczniku head -->Przyspieszenie ładowanie biblioteki mootools w Joomla! 2.5
Gdy nie można wyłączyć mootools ponieważ nasza strona od niej zależy, możemy przyspieszyć jej ładowanie. Zamiast pobierać plik z własnego serwera ustawiamy na pobieranie z serwerów google. Daje nam to dwie korzyści: Biblioteka na serwerach google jest skompresowana Ładowanie odbywa się równolegle z ładowaniem naszej strony Kod w pliku index.php naszego szablonu:
<!--Wyłączamy ładowanie standardowej biblioteki -->
<?php $document =&JFactory::getDocument();unset($document->_scripts[$this->baseurl . '/media/system/js/mootools-core.js']);?>
<!-- Ładujemy ze stron google -->
<script src="//ajax.googleapis.com/ajax/libs/mootools/1.4.5/mootools-yui-compressed.js" type="text/javascript"></script>
<jdoc:include type="head" /> Przekierowanie adresów bez www na www (host.net na www.host.net) w Joomla! 1.5 i 2.5
Przekierowanie kanonicznego (canonical) adresu „nie-www” na www jest ważne z punktu widzenia SEO. Dzięki temu nie występuje efekt „rozmycia reputacji” gdy do jednego artykułu kierują dwa adresy np. ladnadomena.pl/artykuł.html i www.ladnadomena.pl/artykuł.html. Dzięki prostemu wpisowi w pliku .htaccess uzyskujemy pożądaną funkcjonalność:
# Przekierowanie adresów bez www na www. Trzeba wyłączyć przy pracy na localhost.
# host.net należy zastąpić nazwą własnej domeny
RewriteCond %{HTTP_HOST} ^host.net$ [NC]
RewriteRule ^(.*)$ http://www.host.net/$1 [R=301,L]
RewriteCond %{HTTP_HOST} !^.*host.net [NC]
RewriteRule (.*) http://www.host.net/$1 [R=301,L]
# Koniec przekierowania na wwwZmiana hasła administratora za pomocą phpMyAdmin w Joomla! 1.5 i 2.5
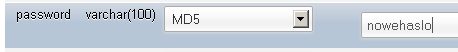
Jeżeli zapomnisz hasła administratora, a masz dostęp do bazy danych (lub do ftp, skąd możesz pobrać z głównego katalogu plik configuration.php z nazwą i hasłem do bazy) to zmiana hasła jest bardzo prosta. Należy otworzyć phpMyAdmin wybrać właściwą bazę danych. Wybierz tabelę jos_users (jeżeli podczas instalacji wybrano inny prefiks tabela będzie miała nazwę prefiks_users). W widoku wierszy tabeli wybierz przycisk edit (lub ikonka małego ołówka) przy użytkowniku admin. Pojawi się formularz zmiany danych. W polu password wpisz swoje hasło wybierając jednocześnie funkcję MD5. Po zmianie hasła możesz zalogować się do panelu Joomla! i zmienić hasło ponownie, dzięki czemu będzie ono lepiej szyfrowane. Poniżej pomocne zrzuty ekranów.