Proste adresy URL w Joomla! 2.5, 3.2
- Data Publikacji:
- Aktualizacja:
Przyjazne adresy w Joomla! to temat szeroko opisany i wydawało by się, że nie można już niczego dodać. Budowałem nieduży serwis i musiałem wybrać sposób który będzie mi najbardziej odpowiadał. Sprawa nie była wcale taka oczywista. Opiszę tutaj metodę, którą wdrożyłem.
Wprowadzenie
Są dwa sposoby na „przyjazne linki” w Joomla! Można instalować komponent (np. sh404SEF, AceSEF czy JoomSEF) lub wykorzystać wbudowane mechanizmy. Zdecydowałem się na rozwiązanie ręczne oparte na standardowej funkcjonalności.
Zalety:
- Brak problemów z „niekompatybilnościami” związanymi z kaprysami i gryzieniem się rozbudowanych komponentów SEO z innymi rozszerzeniami. Jeżeli dodatek jest dobrze napisany i wykorzystuje prawidłowo wewnętrzny „router” Joomla! nasze adresy będą zawsze działać prawidłowo bez potrzeby dodatkowych instalowanych narzędzi.
- Wiemy co robimy, mamy nad wszystkim kontrolę. Łatwiej testować, poprawiać. Rozumiemy lepiej „Joomlę”
- „Upgrade safe”. Zdecydowanie mniej kłopotów podczas aktualizacji systemu. Nie musimy czekać na aktualizację „magicznego” dodatku do nowej wersji i martwić się jego „kompatybilnością” lub rozwiązywać nowe wcześniej nieobecne problemy
- Proste adresy działają zawsze, lokalnie i w wersji produkcyjnej, z mod_rewrite i bez. (W wersji bez mod_rewrite mamy przed adresem index.php)
Wady:
- Sporo ręcznej pracy i pilnowania porządku w naszych linkach.
Ogólna zasada ręcznej kontroli linków
Podstawową zasadą podczas budowania prostych adresów według przyjętej przeze mnie metody jest tworzenie dla każdej publikacji elementu w menu. Oznacza to, że jeżeli opublikujemy artykuł należy automatycznie utworzyć element menu. Elementy menu będą najważniejszą rzeczą w kontekście adresów URL w naszym serwisie. Należy przemyśleć strukturę i raz utworzonemu elementowi menu nie zmieniać pola alias, ani go kasować. O samym tworzeniu „menusów” i ich strukturze dalej.
Zalety metody „menusowej”
- Całkowita kontrola nad strukturą adresu (URL). Nasz artykuł może być w dowolnej kategorii, na dowolnym poziomie zagnieżdżenia, a to my decydujemy jaki będzie miał adres. Można również przenosić utworzone elementy menu pomiędzy „menusami”, ale należy zachować strukturę zagnieżdżania. Jeśli się nie dopilnuje hierarchi, może to spowodować zmianę adresu gdy zmieni się element nadrzędny. W takim wypadku wyszukiwarki, które zindeksowały już stronę będą trochę „zdezorientowane”. Dodatkowo bezpośrednie łącza z internetu też nie będą wskazywać prawidłowej strony i pojawi się błąd 404.1
- Pełna kontrola nad bardzo ważnymi elementami SEO: adres URL, title tag, meta tagi.
- Brak numeru artykułu czy kategorii w adresie naszej publikacji. URL jest czysty jak łza.
- Poprawnie działa ścieżka powrotu (breadcrumbs)2
Struktura adresu URL w Joomla! 2.53
Adresy w Joomla! 2.5 bez włączonej opcji prostych adresów wyglądają mniej więcej tak:
Pojedynczy artykuł:
www.stronatestowa.net/index.php?option=com_content&view=article&id=34:alias-artykułu&catid=9:artykuły&Itemid=102
Kategoria widok „blog” (zajawki artykułów w danej kategorii):
www.stronatestowa.net/index.php?option=com_content&view=category&layout=blog&id=9&Itemid=102
Joomla! w adresie umieszcza niezbędne dane w celu odszukania zawartości do wyświetlenia (jaki komponent, typ widoku, id wyświetlanego elementu i ItemId o którym za chwilę)
Adresy proste bez włączonego mod_rewrite i przyrostkiem .html
Pojedynczy artykuł bez dodanej pozycji w menu:
www.stronatestowa.net/index.php/produkty/34-najlepszy-towar.html
Pojedynczy artykuł z dodaną pozycją w menu:
www.stronatestowa.net/index.php/produkty/najlepszy-towar.html lub www.stronatestowa.net/index.php/najlepszy-towar.html
Adresy proste z włączonym mod_rewrite i przyrostkiem .html
Pojedynczy artykuł bez dodanej pozycji w menu:
www.publikacje.net/34-artykuł-sponsorowany.html
Pojedynczy artykuł z dodanym elementem w menu:
www.stronatestowa.net/produkty/najlepszy-towar.html lub www.stronatestowa.net/najlepszy-towar.html lub www.stronatestowa.net/produkty/super-towary/najlepszy-towar.html
Jak widać proste adresy oparte o elementy w menu są najbardziej czytelne i można nimi dowolnie manipulować.
W wersji standardowej (bez włączonych prostych adresów) na końcu adresu jest parametr ItemId. Jest to id elementu menu który odwołuje się do wyświetlanej publikacji!

Jeżeli nie utworzymy dla publikacji pozycji w menu, Joomla! przypisze do ItemId id kategorii do której należy artykuł. Więcej informacji o Itemid tutaj. Informacje te dotyczą jeszcze Joomla! 1.5, ale są aktualne. Podsumowując, jeżeli stworzymy pozycję w menu do naszej publikacji to mając jej id zawsze prawidłowo wyświetlimy artykuł.
Zróbmy prosty eksperyment. Jeżeli na stronie opartej na Joomla! odwołamy się w adresie przeglądarki bezpośrednio przez Itemid do pozycji menu, która wskazuje artykuł pokaże nam się właściwa publikacja. Proste adresy w konfiguracji powinny być wyłączone. Przykładowe wywołanie:
- http://localhost/stronatestowa/index.php?Itemid=121
- http://www.innastrona.pl/index.php?Itemid=121
- http://www.kolejnastrona.biz/joomlatest/index.php?Itemid=121
Konfiguracja globalna
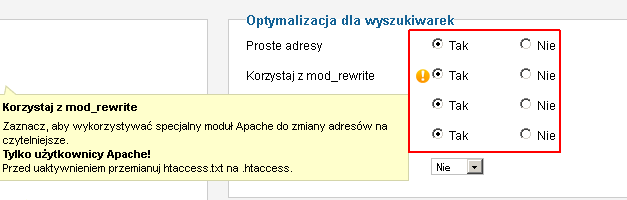
Żeby przyjazne linki zadziałały trzeba najpierw włączyć je w konfiguracji. Wybieramy: Witryna > konfiguracja globalna > Witryna i zaznaczamy „Proste adresy”.

Jeżeli tylko hosting wspiera „mod_rewrite” rekomenduję zaznaczyć żeby adresy były jak najbardziej czytelne i konfiguracja bezpieczniejsza. Miałem sytuację, że zainstalowana w podkatalogu Joomla! tylko z zaznaczoną opcją „Proste adresy” nie działała prawidłowo. Z „mod_rewrite” problemów nigdy nie było. Przyrostek .html według uznania. Aliasy w unikodzie rekomenduję zaznaczyć, pozwoli to nam używać polskich znaków narodowych i innych symboli. Jeżeli jesteśmy pewni, że nie chcemy mieć polskich liter w adresie możemy wyłączyć tą opcję. Moje zdanie na ten temat dalej.
Struktura publikacji w serwisie
Podczas projektowania-przeprojektowywania strony należy zastanowić się nad strukturą naszych publikacji. Dla uproszczenia publikacją będziemy nazywać każdą stronę która pojawia się w naszym serwisie. To może być pojedynczy artykuł, lista artykułów, kontakt, produkt w sklepie, odwołanie do zainstalowanego komponentu itp. Najważniejszą rzeczą do przemyślenia jest struktura zagnieżdżenia. Jeżeli chcemy powiązać naszą strukturę z kategoriami, czyli wyświetlać adresy w poszczególnych kategoriach jak w przykładach poniżej:
- /o-zdrowiu/zdrowe-żywienie.html
- /sport/bieganie/obuwie/super-lekkie-buty.html
- /sklep/telefony/zabytkowe/telefon-z-tarczą.html
Polecam nazywanie kategorii (nadawanie im aliasów) i zagnieżdżanie ich zgodnie z planowaną strukturą. Metoda „menusowa” daje nam praktycznie nieograniczone możliwości manipulowania adresami i możemy całkowicie oderwać publikacje od ich poziomu zagnieżdżenia oraz nazw, ale jak przybędzie materiału na stronie będzie czytelniej w panelu administracyjnym. Jest również kusząca opcja publikowania wszystkiego na pierwszym poziomie.4 Przykłady poniżej:
- /najlepszy-artykuł-o-zdrowym-żywieniu-profesora-mądrego.html
- /skórzane-buty-zawiązywane-klasyczną-sznurówką-w-kolorze-brązowym.html
- /lista-artykułów-o-tematyce-żartobliwej.html
Moje zdanie na temat słuszności wybranej metody ewoluuje, ale w ostatnio zrobionym serwisie (link będzie dalej) wszystko opublikowałem na pierwszym poziomie. Na pewno metoda ta sprawdza się przy mniejszych stronach, gdzie nie ma zbyt dużo materiału. Kwestie związane z taką decyzją poniżej:
- Jeżeli publikujemy na pierwszym poziomie każdy alias (URL) musi być unikalny. Nie jest wada, raczej naturalny sposób na tworzenie zawsze unikalnych adresów.
- Specjaliści od SEO powinni się wypowiedzieć czy wyszukiwarki bardziej lubią zagnieżdżone w adresie URL nazwy kategorii, czy nie ma to znaczenia. Jeżeli ktoś ma zdanie na ten temat zapraszam do kontaktu.5
- Adresy z pierwszego poziomu są krótsze i łatwiej je przekazywać.
Tworzenie menu
Dotarliśmy wreszcie do treści. Teraz będziemy budować nasze „menusy” żeby osiągnąć przyjazne linki. Menu (Zbiór linków zdefiniowanych w panelu administracyjnym Joomla!) jest naturalnym elementem dynamicznej strony. Jeżeli definiujemy menu i dodajemy do niego elementy, nasze publikacje automatycznie uzyskują proste adresy URL przy włączonej w konfiguracji opcji „Proste adresy - tak”.
Polem określającym jaki adres uzyskamy jest alias. Wszystkie parametry ustawione w elemencie menu nadpisują te ustawione w publikacji. Należy o tym pamiętać i jeżeli zdecydujemy się na metodę „menusową” dobrze jest nabrać nawyku umieszczania wszystkich niezbędnych danych w elemencie menu. Te których nie zdefiniujemy pobiorą się z docelowej publikacji lub ustawień globalnych.
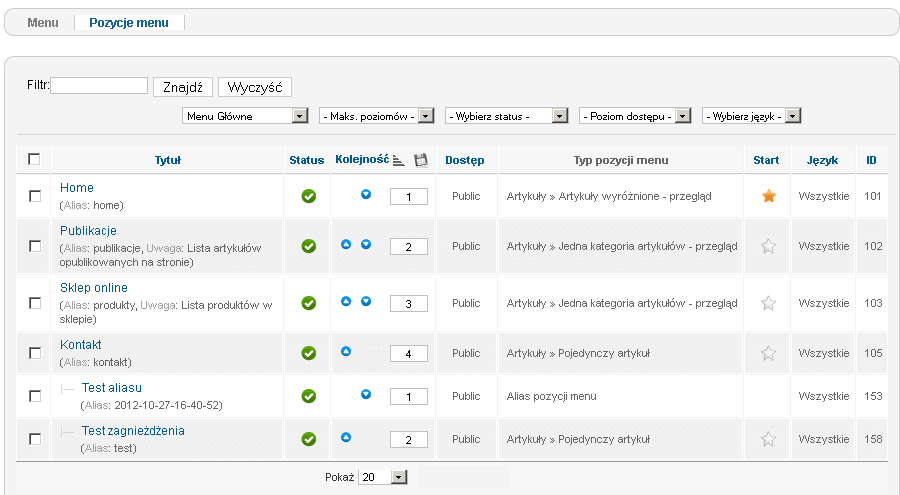
Przykładowe menu na podstawie którego omówię poszczególne elementy.

Jest to główne menu witryny widoczne na wszystkich stronach serwisu. Każde menu, niezależnie od tego ile by ich było ma własną hierarchię zagnieżdżania, co oznacza że pierwszy poziom pokaże nam adres na głównym poziomie strony, a kolejne będą łamane ukośnikiem /. Najlepiej pokażą to przykłady:
- Home - / (specjalna pozycja pokazująca bezpośredni adres naszej strony np. www.strona.org)
- Publikacje /publikacje.html
- Sklep online - /produkty.html (tak, nie ma błędu, pole alias decyduje)
- Kontakt - /kontakt.html
- Test aliasu - aliasy w menu omówimy trochę dalej
- Test zagnieżdżenia - /kontakt/test.html
Element „Test zagnieżdżenia” pokazuje, że artykuł do którego prowadzi nasz link może być w dowolnej kategorii, mieć dowolny tytuł i pole alias, a jego adres URL będzie:
/kontakt/test.html
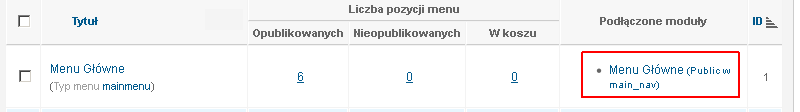
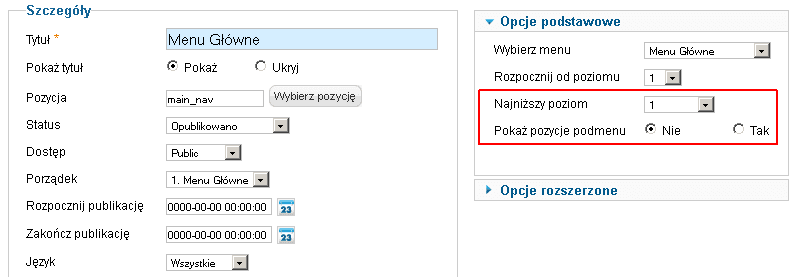
Tworząc menu należy dodać do niego wszystkie elementy którym chcemy nadać proste adresy. W tak zdefiniowanym menu można wyłączyć wyświetlanie drugiego i/lub kolejnych poziomów linków. Mamy wtedy sytuację gdy na stronie pojawia się nam tylko główny poziom menu, a zagnieżdżone elementy pełnią swoją wybitną rolę w SEO. Ustawienia wyświetlania ilości poziomów menu uzyskujemy wybierając „Podłączone moduły”, a następnie opcje podstawowe. Dla jasności ekrany poniżej.


Oczywiście nie trzeba dodawać elementów menu do istniejącego menu, które chcemy wyświetlać, lecz stworzyć nowe, którego nie publikujemy (tworzymy menu i nie podłączamy go do żadnego modułu) i w nim umieścić „SEO linki”. W ten sposób możemy np. uzyskać efekt wszystkich adresów na pierwszym poziomie. Każdy elment menu należy wtedy dodać na głównym poziomie, bez żadnego zagnieżdżania. Przykłady adresów jakie uzyskamy:
/moje-opowiadanie.html
/lista-kategorii.html
Takie „mieszane” rozwiązanie jest dobre gdy mamy dużo treści do których tworzymy opublikowane menu na stronie. Dla elementów co do których chcemy wyłącznie uzyskać prosty adres stosujemy pomocnicze „SEO menu” lub dodajemy elementy menu na poziomie którego nie wyświetlamy.
A teraz czysta metoda „menusowa”.
- 100% potu
- 100% kontroli
Dla uproszczenia przykład zbudujemy na jednym menu niepublikowanym, ale można takich „menusów” stworzyć dowolną ilość i podzielić je logicznie odpowiednio nazywając. Jeszcze raz przypominam - każde menu jest równorzędne i zaczyna adresację od głównego poziomu. Adresy URL publikacji na tak zbudowanej stronie są zależne wyłącznie od struktury naszego menu. Podział publikacji na kategorie ma wyłącznie znaczenie logiczne dla administratora. Do dzieła.
Nazwiemy je „menu SEO”, utworzymy kilka elementów i nie podłączymy do żadnego modułu. (nie będzie ono nigdzie wyświetlane). Oczywiście żeby zbudować menu muszą zostać przygotowane artykuły i kategorie do którego poszczególne pozycje będą prowadzić (instrukcja tworzenia treści nie jest przedmiotem tej publikacji). Struktura naszego przykładowego menu:
- Publikacje - alias „publikacje” - typ blog kategorii (wyświetla zajawki artykułów w wybranej kategorii)
- Opowiadanie - alias „opowiadanie” - typ pojedynczy artykuł
- Nowela - alias „nowela” - typ pojedynczy artykuł
- Techniczne - alias „techniczne” - typ blog kategorii
- Roboty i ludzie - alias „roboty-i-ludzie” - typ pojedynczy artykuł
- Sklep - alias „sklep” - typ blog kategorii
- Kontakt - alias „kontakt” - typ pojedynczy artykuł
W powyżej zdefiniowanym menu „alias” jest polem określającym prosty adres, nie mylić z elementem menu o typie alias, który omówimy kilka akapitów dalej.
Struktura adresów naszej strony będzie następująca:
/publikacje.html
/publikacje/opowiadanie.html
/publikacje/nowela.html
/publikacje/techniczne.html
/publikacje/techniczne/roboty-i-ludzie.html
/sklep.html
/kontakt.html
Bardzo ważnym elementem SEO oprócz prostych adresów są również meta dane i znacznik „title” znajdujący się w nagłówku dokumentu html. Dzięki zastosowaniu elementów menu mamy nad tym pełną kontrolę. Wszystkie pola, które wypełnimy w pozycjach menu będą nadpisywały te z artykułów lub kategorii. Znacznik „title” jest dostępny wyłącznie w pozycjach menu co daje nam większe możliwości optymalizacji strony. Dodatkowo posiadając pozycję menu do artykułu możemy określić jakie moduły będą wyświetlane. Jest to bardzo przydatne przy dwu lub trzy kolumnowych układach. Jeżeli chcemy wyłączyć wyświetlanie wybranych modułów w danym artykule możemy to określić w pozycji menu. Na dzień pisania (2012-11-02)6 ten artykuł wyświetla się w pełnej szerokości strony w odróżnieniu od pozostałych publikacji. Efekt ten jest osiągnięty za pomocą konfiguracji pozycji menu.
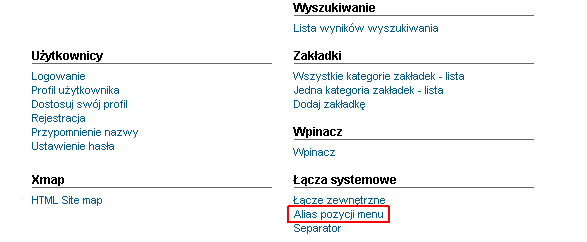
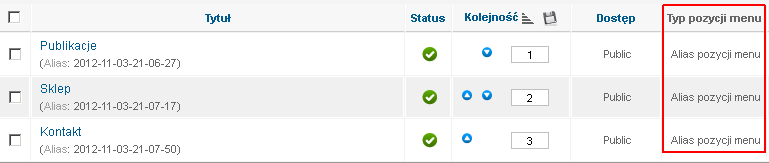
Skoro już mamy publikacje i nasze „menu SEO” to pora teraz na menu które wyświetlają się na stronie i prowadzą odwiedzających do odpowiednich treści. Jeżeli spróbujemy dodać do naszego menu element, który już wcześniej zdefiniowaliśmy z takim samym polem alias i na takim samym poziomie to Joomla! nie pozwoli nam tego zrobić! Jak więc pogodzić „menu SEO” z menu widocznym na stronie? Tutaj właśnie wkraczają elementy o typie „Alias”. Jest to bardzo przydatny typ, który pozwala nam budować wiele „menusów” z identycznymi linkami. Alias jest odwołaniem do oryginalnej pozycji menu wskazującej treść w naszym serwisie i przejmuje wszystkie parametry oryginalnego linka (adres, title, meta dane itp.). Dzięki wykorzystaniu aliasów adres do naszych publikacji będzie zawsze taki sam niezależnie z którego menu i na jakim poziomie go wywołamy! Dodatkowo, jeśli zmienimy artykuł do którego prowadzi oryginalny link, nasz alias zostanie automatycznie zaktualizowany. Przykładowe menu opublikowane w module i widoczne na stronie:
- Publikacje - typ „alias” - wskazuje na element publikacje z menu SEO
- Sklep - typ „alias” - wskazuje na element sklep z menu SEO
- Kontakt - typ „alias” - wskazuje na element kontakt z menu SEO
Struktura adresów:
/publikacje.html
/sklep.html
/kontakt.html


Przy tworzeniu elementów typu „Alias” nie musimy ustawiać żadnych dodatkowych parametrów, pozostawiamy ustawienia domyślne. W menu publikowanym mogą być aliasy do elementów dowolnego typu i zagnieżdżonych na dowolnym poziomie. Struktura adresów naszej strony została zdefiniowana przez nasze „menu SEO”, a widoczne menu zbudowane z aliasów są wyłącznie elementem nawigacyjnym dla odwiedzających. Publikując w ten sposób mamy pewność, że do naszych publikacji zawsze prowadzi jeden link i nie ma problemu „rozmycia reputacji” czy „duplicate content”.
Ostatnią kwestią przy budowaniu struktury adresów URL na stronie jest użycie polskich znaków. Jestem tutaj neutralny i nie chcę rekomendować żadnego rozwiązania, ale w budowanych przeze mnie serwisach opartych na Joomla! 2.5 zdecydowałem się na ogonki. Z dostępnych materiałów jednoznacznie nie wynika czy znaki narodowe w adresie mają wpływ na wyniki wyszukiwania, ale wydaje się logiczne, że dla wyszukiwanych fraz z polskimi literami powinno to mieć pozytywne znaczenie. Brak wsparcia przez archaiczne przeglądarki uznaję na dzień dzisiejszy za całkowicie bez znaczenia.
Wewnętrzne linkowanie
Linkowanie pomiędzy elementami w Joomla! też bywa wyzwaniem. Standardowo wbudowanym edytorem TinyMCE można wstawić za pomocą GUI link do innego artykułu. Pozostałe typy linków należy niestety tworzyć ręcznie. Rozwiązaniem pomagającym budować prawidłowe wewnętrzne odwołania jest instalacja edytora JCE, który posiada ułatwienia w definiowaniu linków.
Sposobem, który można z powodzeniem stosować przy naszej „metodzie menusowej” jest linkowanie przez odwołanie się do Itemid. Jeżeli dla dowolnej publikacji jest utworzona pozycja menu to możemy się do niej odwołać w następujący sposób: index.pnp?Itemid=id naszej pozycji menu. Przykłady linków:
- index.php?Itemid=123 (jest to odwołanie do pozycji w menu o id 123)
- index.php?Itemid=456
Takie krótkie linki działają! Router Joomla! zamieni je przy wyświetlaniu strony na przyjazny adres. Jest to mniej więcej odpowiednik pozycji menu o typie alias. Jedyne co musimy wiedzieć przy tworzeniu linka wewnątrz publikacji to id elementu menu, który na niego wskazuje.
Podobnie jak przy tworzeniu menu dla wszystkich wewnętrznych typów obsługiwanych przez Joomla! możemy konstruować pozycje menu do zainstalowanych dodatków. Rozszerzenia podczas instalacji dodają do wewnętrznych typów pozycji menu swoje własne, które można użyć identycznie jak link do artykułu, blogu kategorii czy kontaktu. Czy menu będzie widoczne, czy też nie uzyskujemy prosty adres.
Sklep internetowy
Jest to jedno z kluczowych rozszerzeń, które powinno obsługiwać proste adresy, omówię tutaj krótko moje doświadczenia. Ponieważ przy ostatnim serwisie potrzebowałem prostego rozwiązania, po dłuższym śledztwie zdecydowałem się na J2Store. Jest to nowatorskie podejście do tematu w którym sprzedawany produkt jest standardowym artykułem Joomla!. Pojawiają się w nim niezbędne w sklepie atrybuty tj. cena czy podatek. Więcej na temat mojej przygody z tym komponentem być może napiszę w innym artykule. To co najważniejsze z punktu widzenia „przyjaznych linków” to, że mamy tutaj całkowitą kontrolę ze względu na wykorzystanie przez J2Store standardowej funkcjonalności Joomla! Tworząc elementy menu do naszych produktów (zwykłe artykuły Joomla!) uzyskujemy czyste URL-e.
Zawsze modelowym rozszerzeniem był dla mnie VirtueMart. Jest to dobre i kompleksowe rozwiązanie e-commerce. Niestety wersja 2.x tego rozszerzenia cierpiała na „chorobę dziecięcą” oraz wiele funkcjonalności dostępnych w poprzednich wersjach zostało teraz płatnymi dodatkami. Był to też jeden z powodów, dla którego przy ostatnim serwisie zdecydowałem się na inne rozszerzenie. Dla potrzeb tego artykułu zrobiłem krótkie testy VirtueMart pod kątem prostych adresów. Sklep ma teraz rozwiązanie oparte na standardowym procesie Joomla! Przyjazne linki działają automatycznie po włączeniu w globalnej konfiguracji. Struktura URL-i jest budowana na podstawie hierarchii kategorii VM. Ponieważ komponent instaluje jako typ linku sprzedawany produkt, można tworzyć do niego elementy menu co daje możliwość ręcznej kontroli na strukturą adresu. Zaznaczam, że były to tylko pobieżne testy.
Podsumowanie
Strona, którą zbudowałem w oparciu o rozwiązanie „menusowe” i J2Store to sklep internetowy Super Diet BIO suplementy diety7 produkowane we Francji. Ze względu na niedużą ilość produktów oraz publikacji na tej stronie zdecydowałem się na hierarchę bez podziału adresu (wszystkie artykuły, blogi kategorii i produkty mają adresy bezpośrednio po stronie głównej). Wewnętrzny podział na kategorie jak najbardziej został zrobiony. Tak jak pisałem wcześniej, URL-e zawierają polskie znaki narodowe.
Na stronie dynamik.pl (na dzień pisania 2012-10-29) jest układ mieszany, część publikacji wyświetla się z numerami id. Artykuł, który czytasz ma czysty adres. Oznacza to, że została dodana ukryta pozycja menu. Można więc bez problemu ten sposób stosować na działających stronach. Zapewne któregoś dnia przerobię swoją stronę i przekieruję stare adresy...
Opisana tu metoda kontroli adresów jest żmudna i w przypadku serwisu w większym wymiarze przydały by się automaty tworzące elementy menu do dodawanych publikacji. Ponieważ strona, którą tworzyłem nie jest zbyt dużych rozmiarów pozostałem przy rozwiązaniu ręcznym. Jeżeli w przyszłości napiszę lub znajdę coś co zautomatyzuje pracę podzielę się z czytelnikami. Gdyby ktoś miał już takie rozwiązanie proszę o e-mail i zamieszczę informację na stronie.
Nie udostępniłem komentowania artykułu ze względu na brak czasu do śledzenia, ale jeżeli masz jakieś uwagi lub pytania proszę o kontakt.
